■pentaho spoonのマージ結合処理を利用する方法
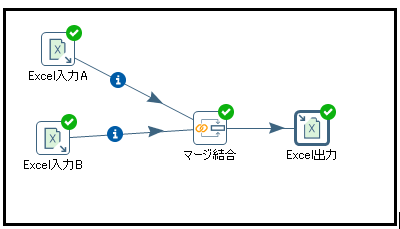
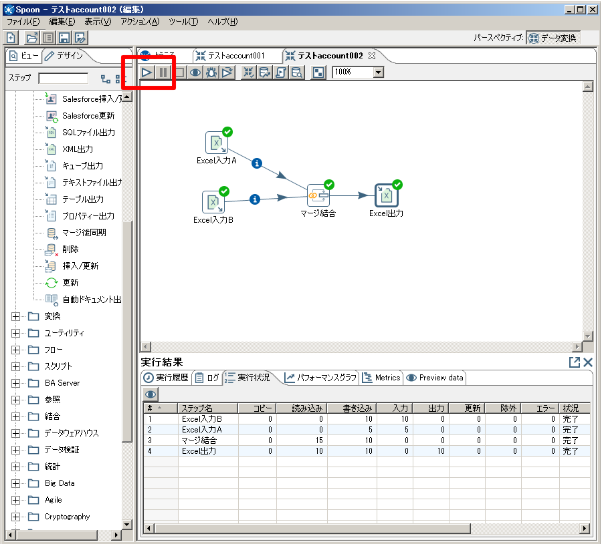
あらかじめ2つのマスターをExcelで用意します。pentaho spoonの「マージ結合」機能を利用して別のExcelへ結合した結果を出力するという下のようなデータ変換をおこなう方法を整理いたします。

今回は特に「マージ結合処理」の機能の利用の仕方に注目します。
■早速、2つのマスターを用意しましょう。
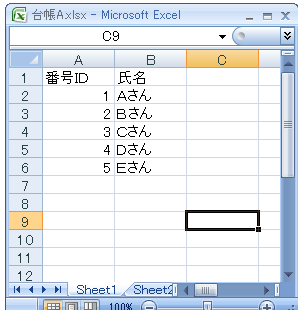
①台帳A

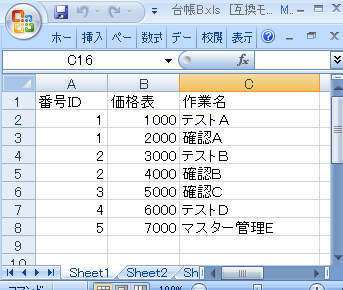
②台帳B

台帳Bの「番号ID」が台帳Aの「番号ID」を参照する構成になっています。
Excel入力処理をpentaho spoon に設定してみましょう。
台帳AのExcel入力を例に説明します。
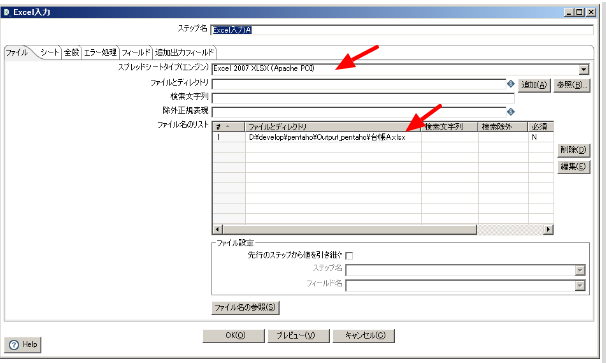
- スプレッドシートタイプ:Excel2007XLSX(Apache POI)を選択します。
- ファイル名のリスト:ファイルを選択します。

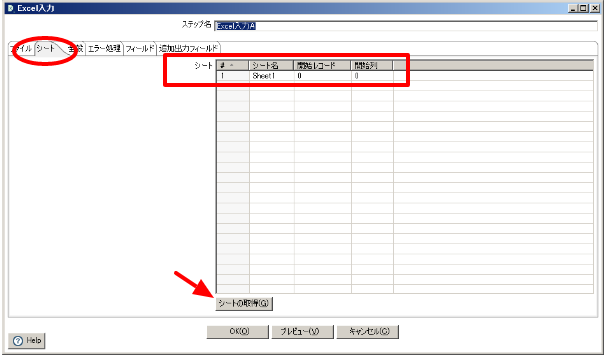
シートを選択していないと正しく動作しません。
つまづきやすいポイントです。

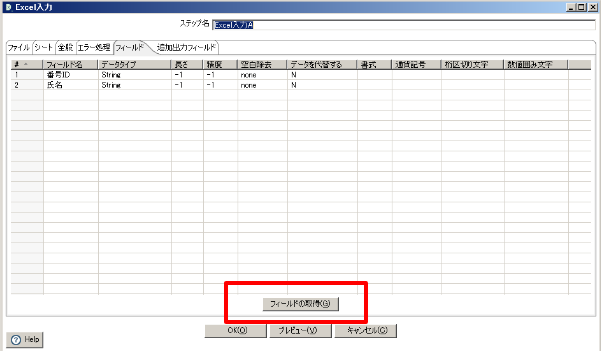
フィールドの設定も必要です。
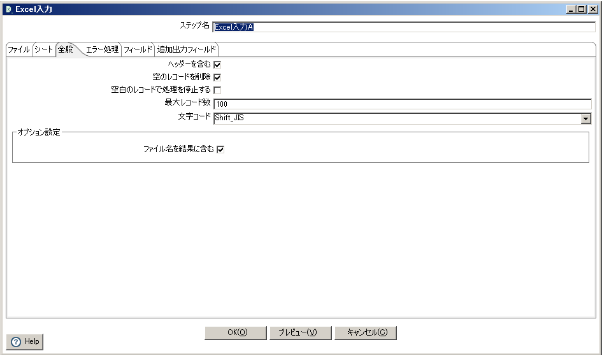
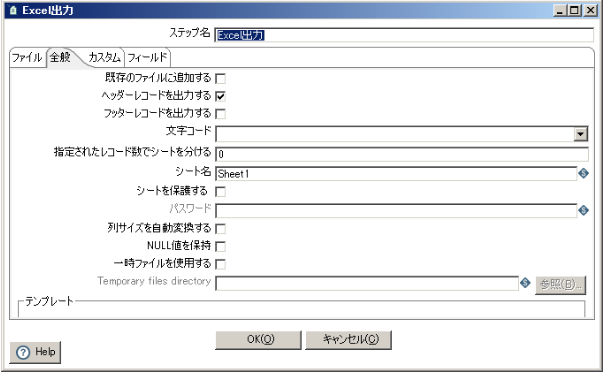
全般タブでは、文字コードとレコードの取得数を設定することができます。

Excelのファイルとシート名を設定していれば、「フィールドの取得」ボタンで属性を自動取得することが可能です。

■いよいよ「マージ結合処理」をspoonへ設定
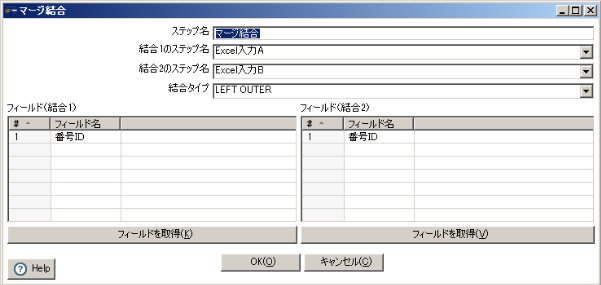
台帳Aの「番号ID」と、台帳Bの「番号ID」がpentaho spoon上でINNER JOIN結合できるように設定しましょう。

赤枠で囲った台帳Aの「番号ID」と台帳Bの「番号ID」が結合のためのキーとなります。

結合1と結合2に、それぞれExcelのステップ名を設定します。
結合のためのキーとなる「番号ID」を設定します。

うまく結合できない場合は、下のどちらかで大半が解決するように思います。
1.ここの結合の設定を見直す。
2.Excelの入力を見直す。用意しているマスターのキーとなる値が正しいか。
3.入力となるマスターのソート順番。
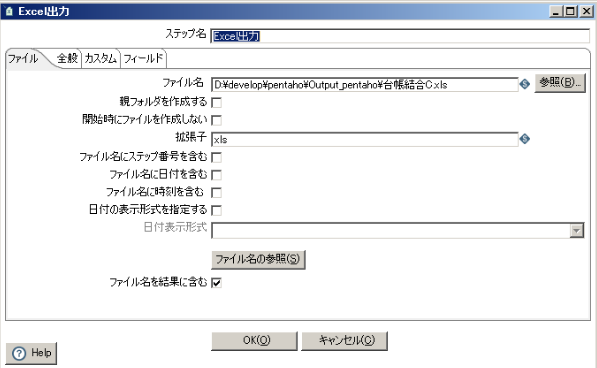
■Excel出力のステップを設定
Excel入力ではxlsx形式を指定できたのですが、Excel出力の場合は、xlsの形式で固定になってしまうようです。


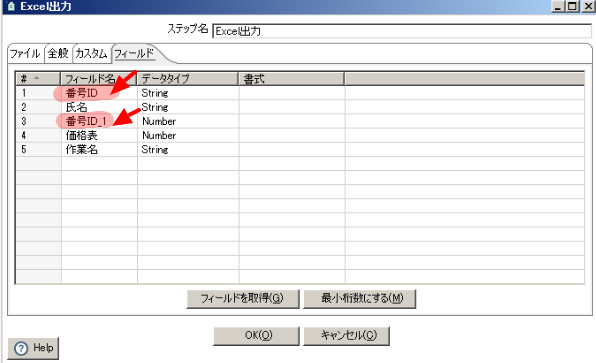
Excelへ出力する項目を設定しましょう。
ここでは、台帳Aの「番号ID」となっていますが、結合した場合は、台帳Bの方は「番号ID_1」というように表示されます。

データ変換のフロー準備ができたら、実行ボタンをクリックします。

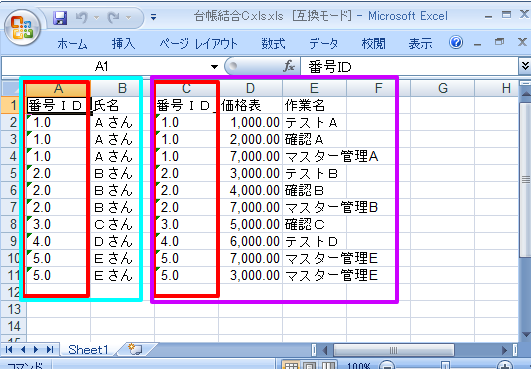
■Excel出力結果を確認します。
2つの台帳を1つに結合することができました。赤枠が結合のために利用した「番号ID」です。水色の枠が台帳Aからの入力です。紫色の枠が台帳Bからの入力です。

開発や運用の場合、何度か同じ処理を繰り返すことが多いですよね。pentaho spoonを利用してデータ変換の設定をしておけば、ExcelのLookUPを手動で組むよりも高い効果が得られそうです。
今回は2つのExcelからの入力ですが、入力をSalesforceやMySQLなどのデータソースを入力することもできるようです。
以上、pentaho spoonの「マージ結合」処理の機能についてのまとめでした。














 自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。
自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。