Herokuへログインします。
パソコンがWindowsの場合は、コマンドプロンプトから、heroku login コマンドを入力します。
heroku login のサンプル例です。
>heroku login Email: testuser@metalphonic.net Password (typing will be hidden): Login in as testuser@metalphonic.net

Herokuにログインできました。
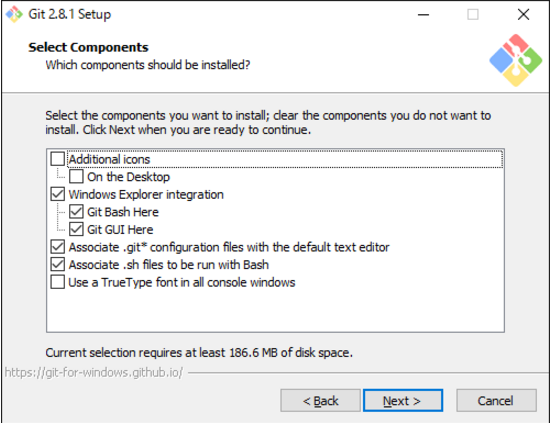
gitをインストールした際に、「Git Bash」というターミナルが一緒にインストールされましたのでこちらを利用してみます。
下が起動したところです。
 自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。
自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。
今回は D:\NowDevelop\Heroku という作業フォルダを用意して、下の2つのソースファイルを用意します。
- composer.json ※こちらは空ファイル
- index.php
・composer.json については、存在すればよいようですので空ファイルを用意しました。index.php は、下記のように用意しました。
<?php
echo “Hello , Heroku!!”;
?>
Gitを初期化する
$ git init
Initialized empty Git repository in D:/NowDevelop/Heroku/.git/
すると、利用中のユーザーとパスの後に (master)が表示されるようになりました。
XXXX@DESKTOP MINGW64 /d/NowDevelop/Heroku (master)
$ git add .
warning: LF will be replaced by CRLF in index.php.
The file will have its original line endings in your working directory.
Gitからソースをコミットします。
$ git commit -m “hello heroku commit 01”
[master (root-commit) 4e79fc6] hello heroku commit 01
Committer: XXXXXXX
Your name and email address were configured automatically based
on your username and hostname. (省略)
heroku上に新規アプリを作成
$ heroku create
Creating app… done, evening-fjord-20035
$ git push heroku master
Counting objects: 4, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (4/4), 291 bytes | 0 bytes/s, done.
Total 4 (delta 0), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
(省略)
remote: Verifying deploy... done.
To https://git.heroku.com/evening-fjord-20035.git
* [new branch] master -> master
成功するとインターネットから 「Hello , Heroku!!」のアプリケーションへ
アクセスできます。
$ heroku open
下のURLがHerokuのサンプルです。
https://evening-fjord-20035.herokuapp.com/
以上で、Heroku環境を利用することができました。