WordPressのメディアのファイルアップロード上限が標準の2MBになっていたため、引き上げることにしました。
WEBサーバによって設定が反映される、反映されないことがあるようです。動作できた方法を記録しておきます。
・「 .htaccess 」ファイルによる制限解除を狙ったのですが、当方が利用しているサーバではエラーとなってしまいましたので中止しました。
そこでWordpressをインストールしている上のトップ階層にphp.ini ファイルを設置するという方法を行いました。
[PHP] memory_limit = 8M post_max_size = 8M upload_max_filesize = 8M [/PHP] こちらを試しましたが、Internalエラーが発生することが分かったため、memory_limit = 8M を削除して再度アップロードすると上限引き上げに成功いたしました。
下記が今回動作できた php.ini ファイルです。
[PHP]
post_max_size = 8M
upload_max_filesize = 8M
[/PHP]
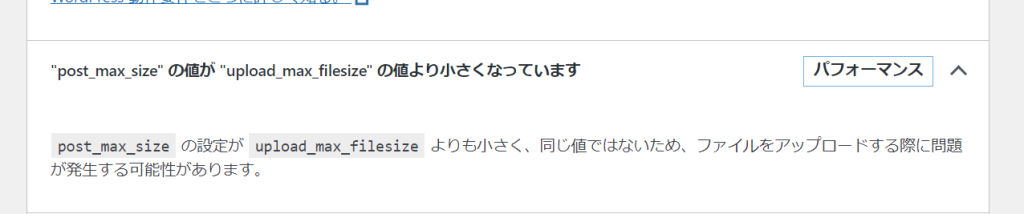
post_max_size = 8M を外して upload_max_filesize = 8M のみにした場合を試しましたが、サイトヘルスに警告が表示されましたので、セットで記述した方がよいようです。

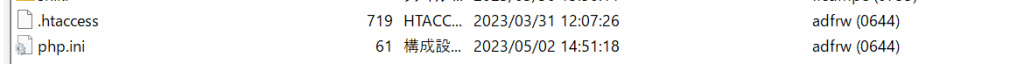
php.ini をサーバへアップしました。例えばXサーバ社が推奨するパーミッションは、.htaccessファイルは 644 ですので近いパーミッションで良いようです。所有者以外の読み取り防止を行う場合は、600 を試してもよいのかもしれません。
※試していませんが、「.user.ini」ファイルを設置する方法もあるようです


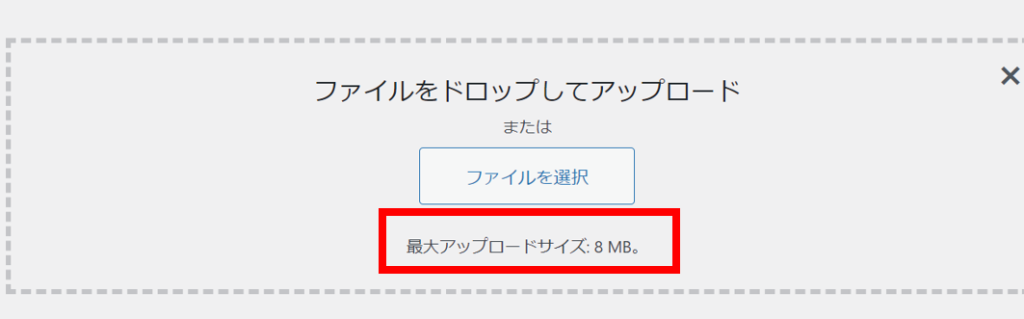
php.iniを配置後、Wordpressを更新するとすぐにアップロードサイズの上限が2MB→8MBへ変更になりました。

最大アップロードサイズを変更することができました!
※ memory_limit = 8M については、サーバー側の設定を上書きしないようにしたかったので今回は見送りました。

















 自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。
自分のパソコン内に、作業フォルダを決めてサンプルソースを用意します。