参考にさせていただいたサイトは、下記です。 https://qiita.com/nejioooo/items/c5081a5b5f6775189bb3 Jenkinsインストール【Windows環境】
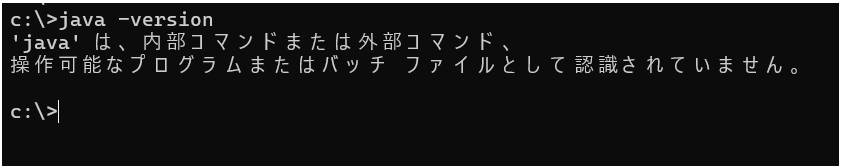
Javaがパソコンにインストールされているか確認するところから開始しました。今回使用するパソコンはインストールされていない状態でした。
Java を確認する。 c:\>java -version

Microsoft Build of OpenJDK をダウンロードする https://learn.microsoft.com/ja-jp/java/openjdk/download

今回は、Jenkinsをインストールしたいので、Jenkinsの公式サイトから、Jenkinsが対応するJavaバージョンを確認しておきます。
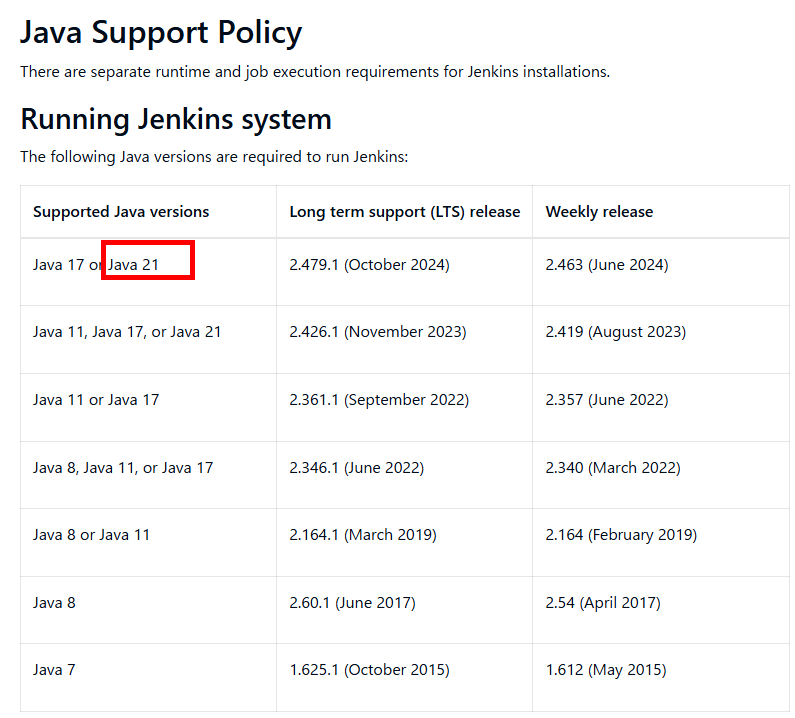
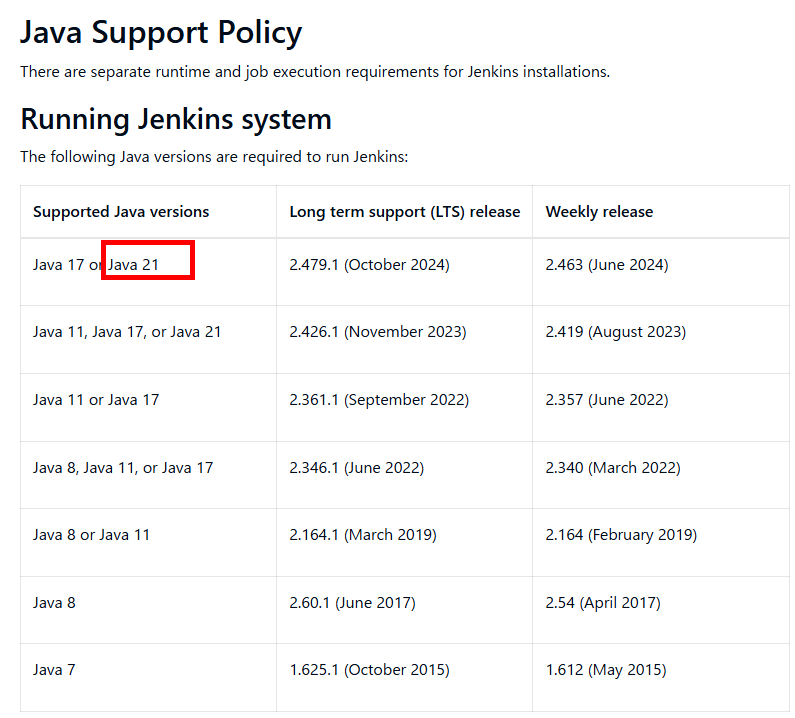
Jenkinsの公式サイトで、Jenkinsの対応Javaバージョンを確認する。 https://www.jenkins.io/doc/book/platform-information/support-policy-java/
Java21に対応しているようです。

Microsoft Build of OpenJDK をダウンロードする
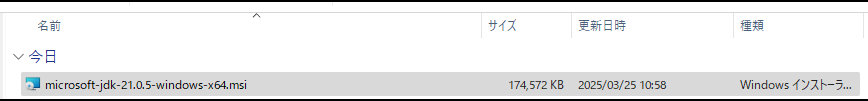
今回は、 Windows x64 msi microsoft-jdk-21.0.5-windows-x64.msi sha256 のJAVA OpenJDK21を選択しました。
Windows x64のインストーラータイプを選択しました。Javaインストーラーをダウンロードしました。

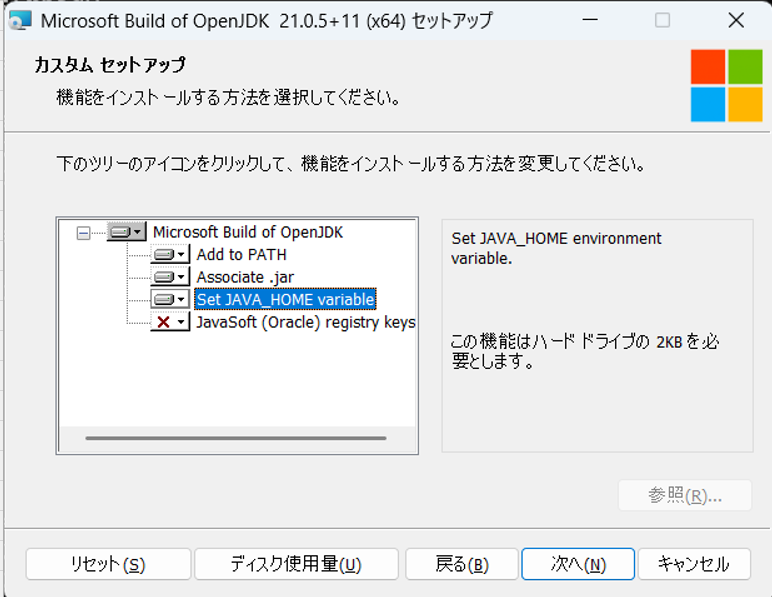
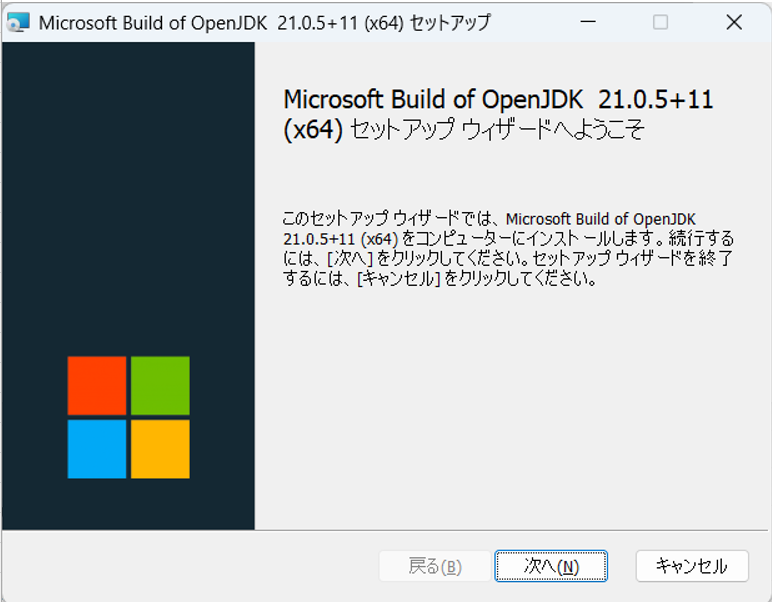
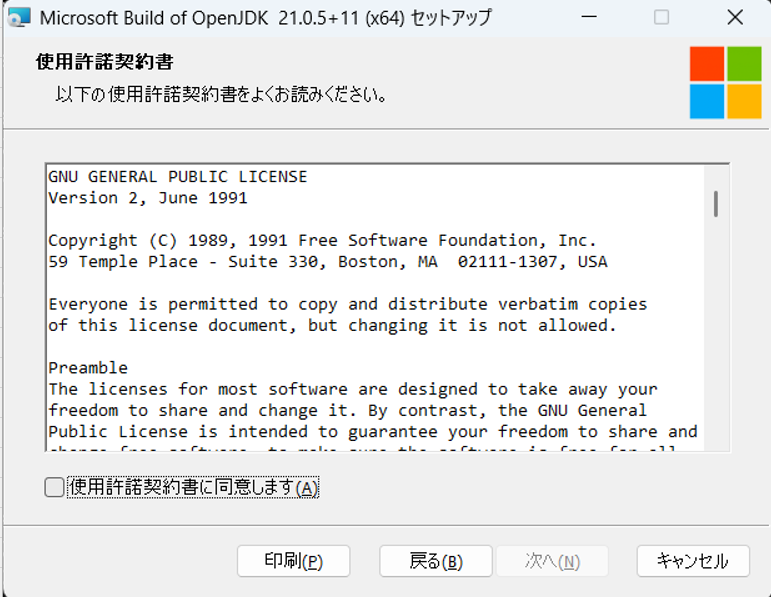
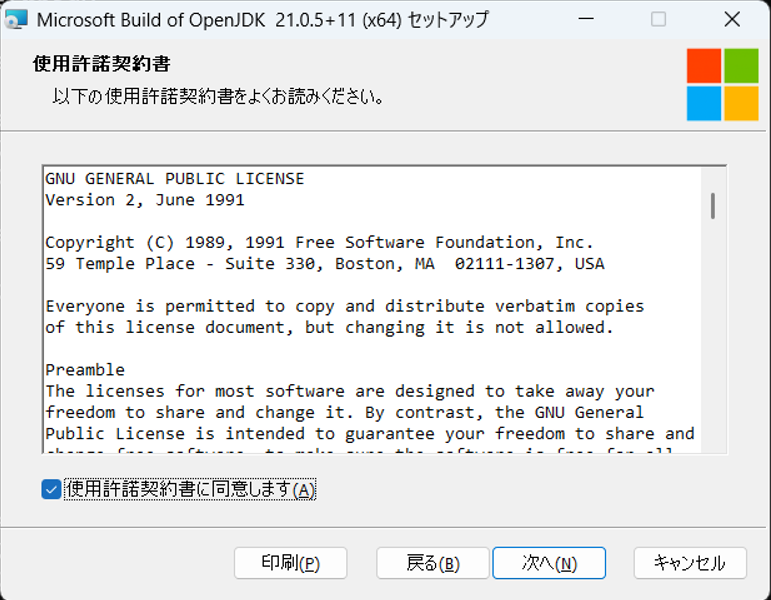
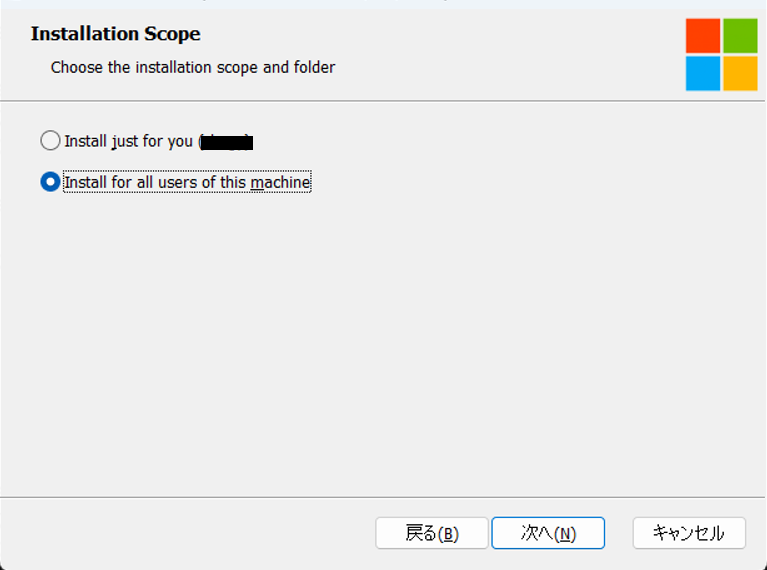
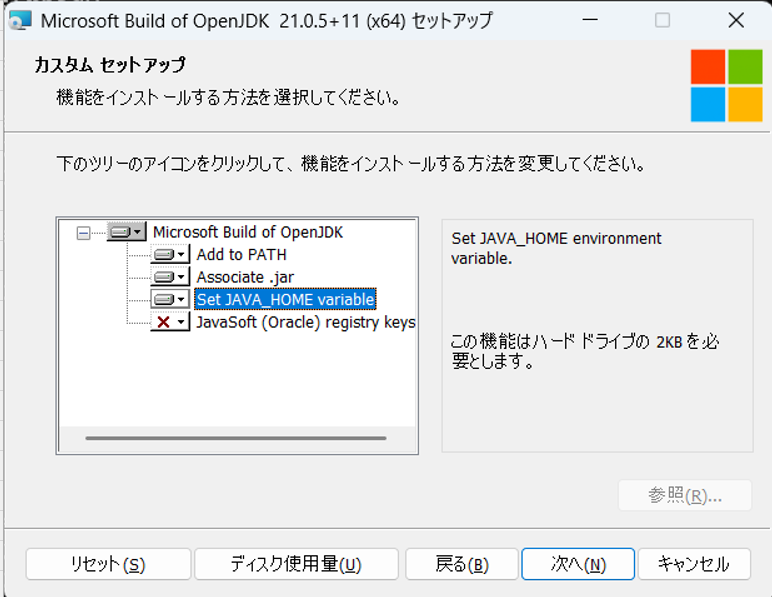
続いてインストールしましょう。









コマンドプロンプトを一度再起動。 java と入力すると、ダダっと表示されます。

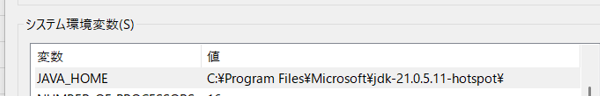
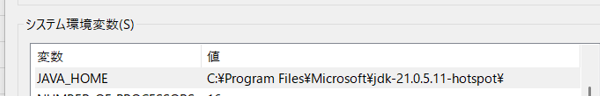
c:\>set JAVA_HOME JAVA_HOME=C:\Program Files\Microsoft\jdk-21.0.5.11-hotspot\
参考にしたサイトによると、ユーザー変数を作成して、JAVA_HOME を binの下へ変更して、PATHを通した方が良いそうです。
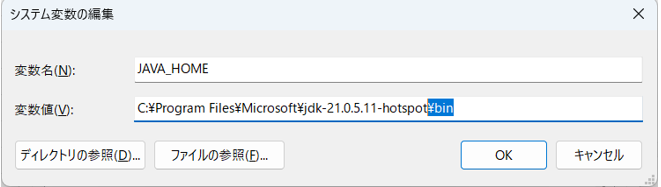
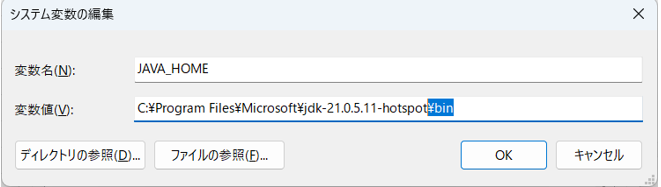
私の場合は、下の位置になります。
C:\Program Files\Microsoft\jdk-21.0.5.11-hotspot\bin
| 環境変数の設定をします。 |
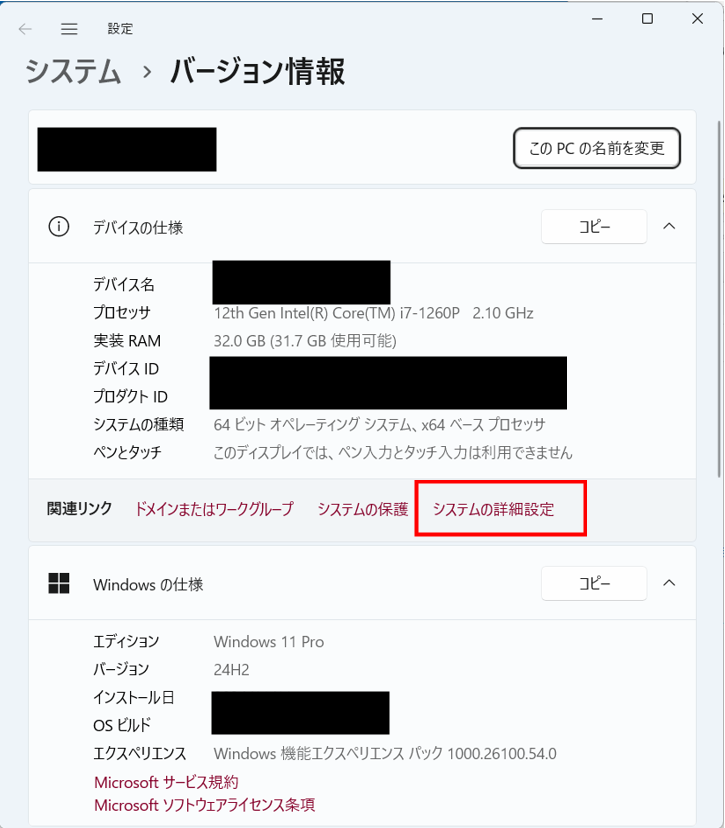
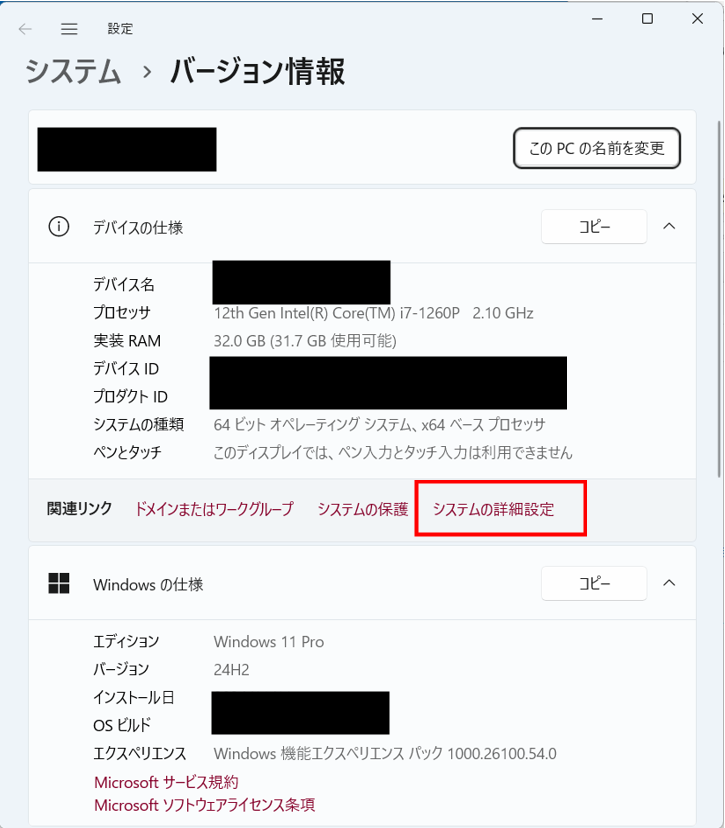
| コントロールパネルを開いて、開いたらさらにシステムを開きます。 |
| システムの詳細設定をクリック。 |
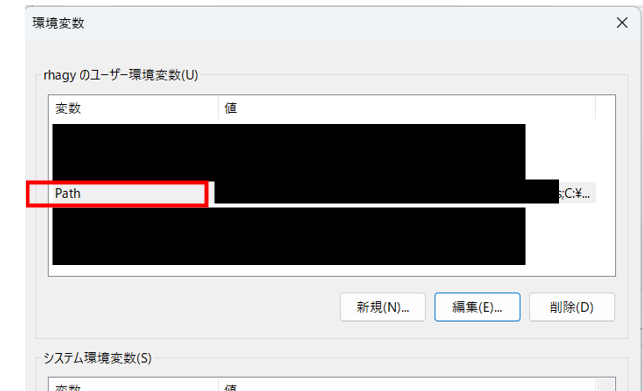
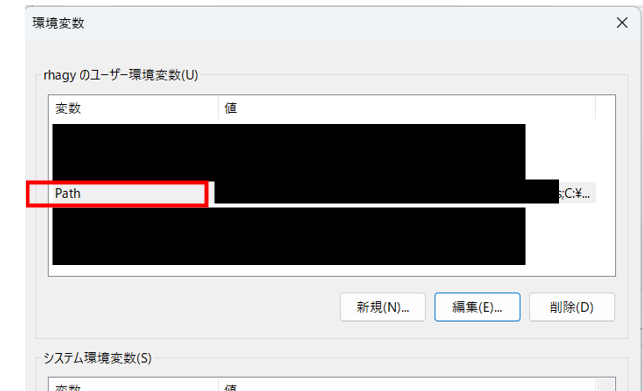
| 環境変数をクリック。 |
| 新規ボタンをクリックしユーザー環境変数を追加します。 |
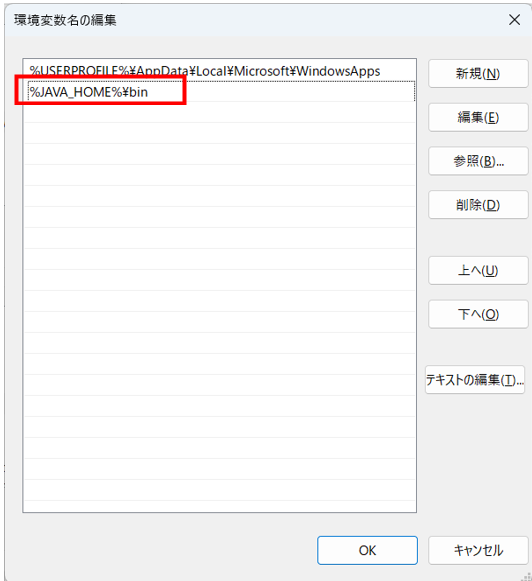
| 以下のように設定しOKボタンをクリック。 |
| 変数名:「JAVA_HOME」 |
| 変数値:1. JDK(Java Development Kit) のインストールにてJDKを保存した場所。 |
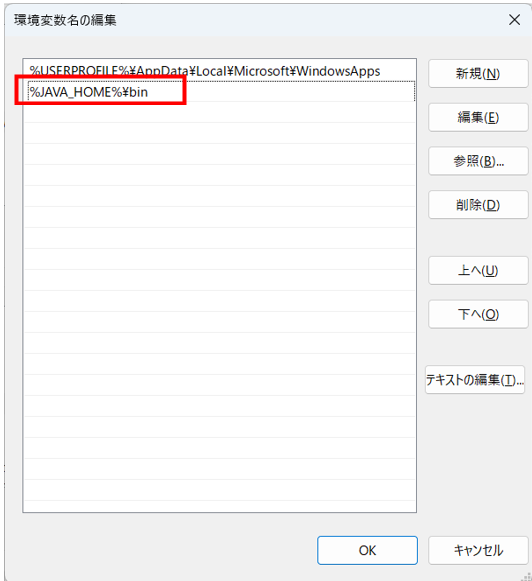
参考サイトよりそれではJAVA_HOMEを変更してみましょう。







ユーザ環境変数のPATHに、%JAVA_HOME%\bin; を追加できればJavaのインストール完了となります。
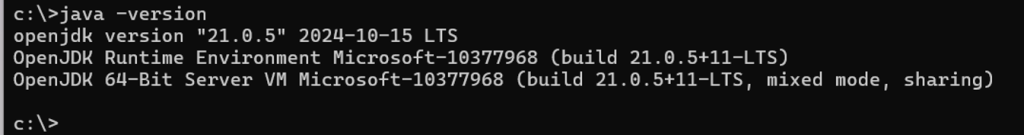
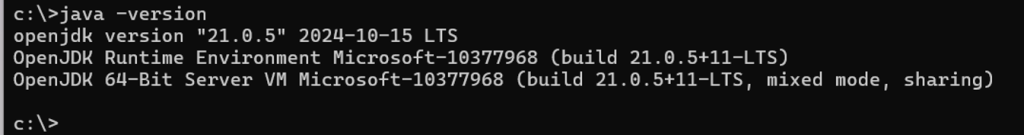
コマンドプロンプトから Java -version を実行してみます。

c:\>java -version openjdk version “21.0.5” 2024-10-15 LTS OpenJDK Runtime Environment Microsoft-10377968 (build 21.0.5+11-LTS)
インストールできていますね。