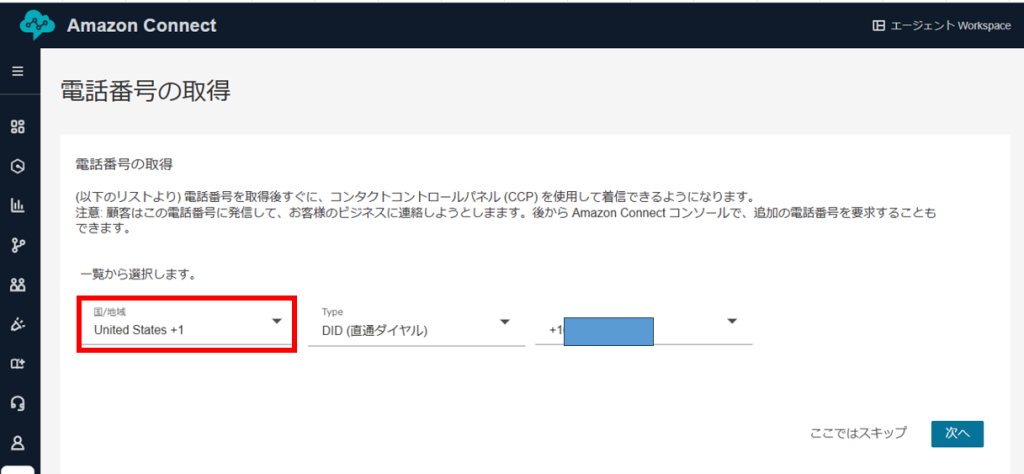
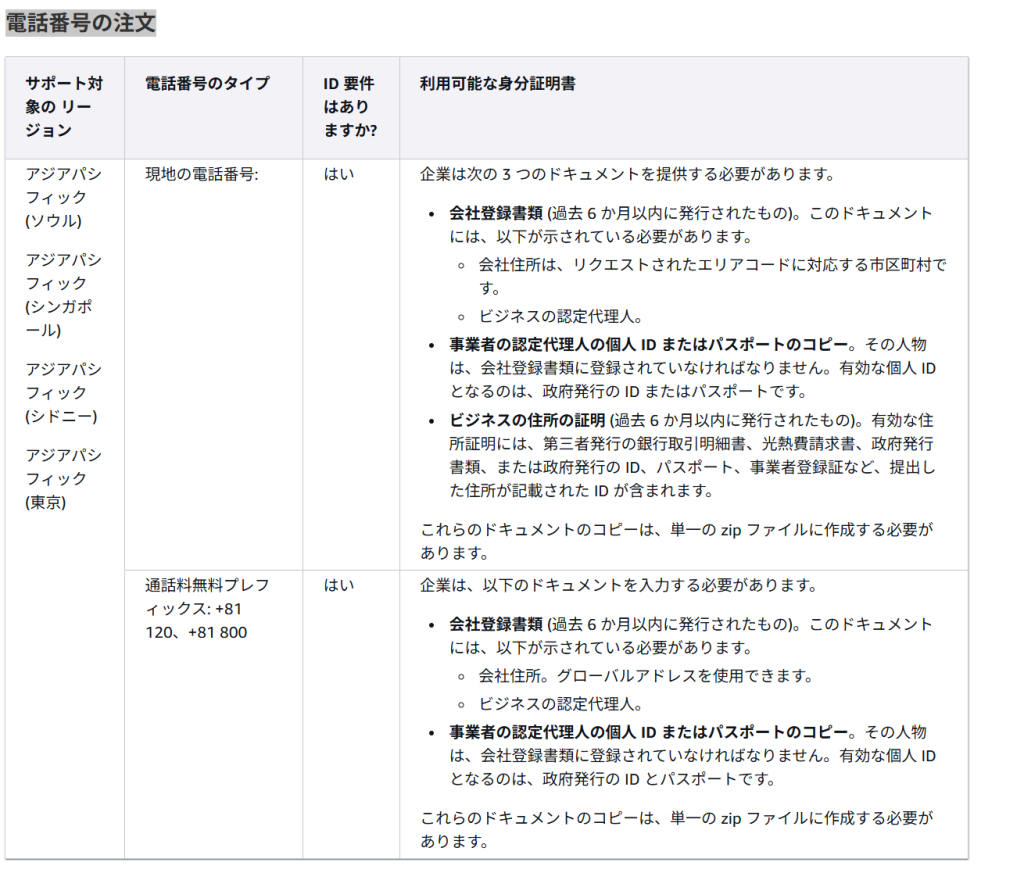
※日本の電話番号を利用する場合は、Amazonへ申請が必要です。
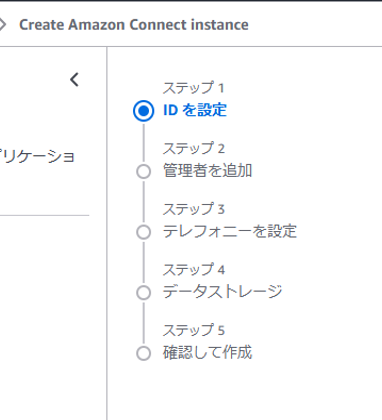
今回は外国の電話番号を利用してコールセンターの立ち上げを行いましたのでステップの概要となります。

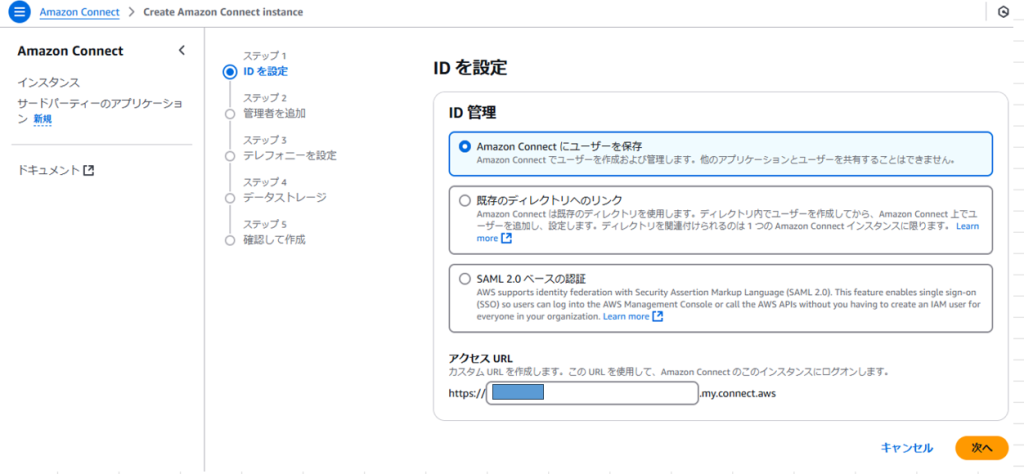
- IDを設定
- 管理者を追加
- テレフォニーを設定
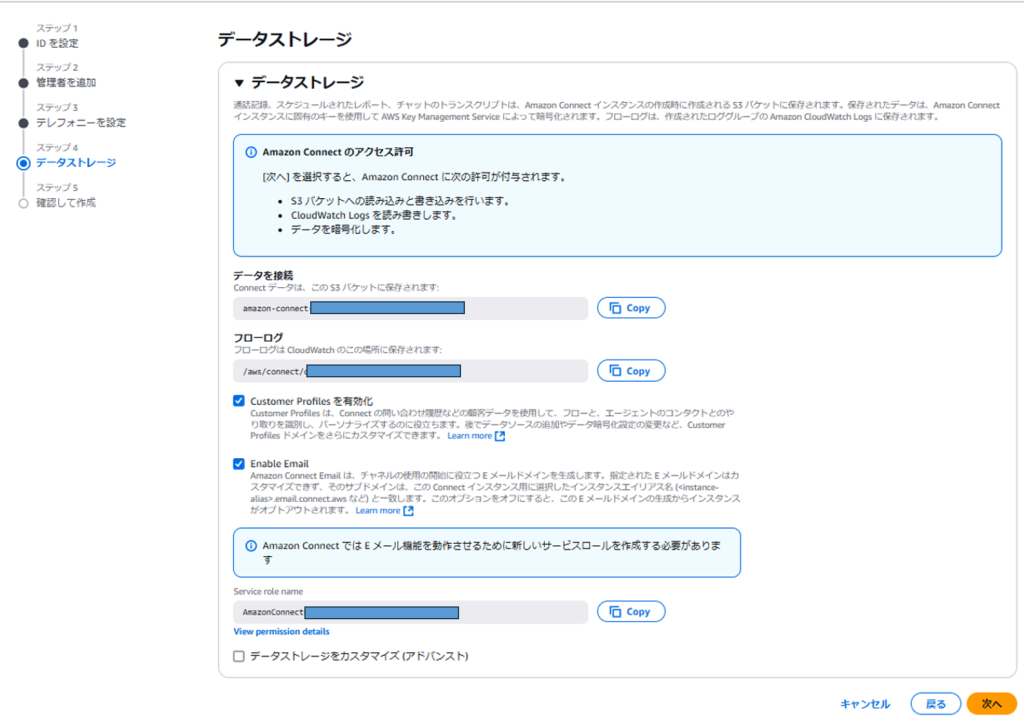
- データストレージを追加
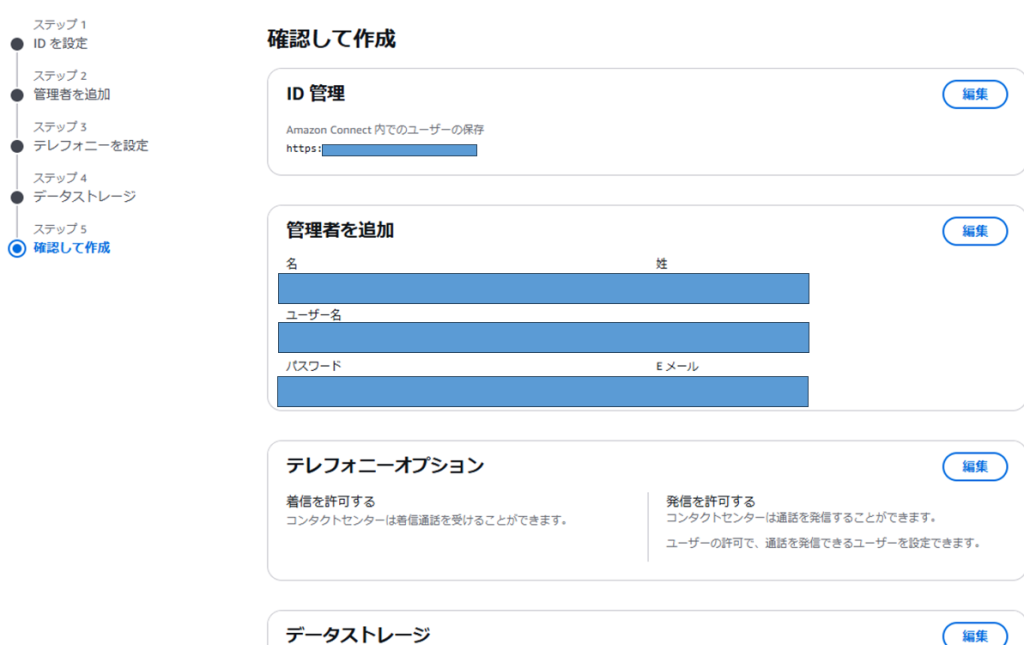
- 確認して作成
これで電話番号を取得することでコールセンターは立ち上がりますが(料金が発生します)、コールフローなども整備していく必要があります。
ステップ1、ステップ2:IDを設定します。ユーザ作成は、Amazon Connect内部としました。管理者を作成し、アクセスURLを考えて決定します。

Step3:テレフォニーを設定
着信と発信の許可を決定します。今回は発信もできるように着信・発信の両方を許可しました。

Step4:コールセンターのログの保存先を決定します。デフォルトで設定しました。またコールフローの中でEmailを送信したい場合はここで「Enable Email」をチェックしましょう。

Step5:入力した内容の確認
入力内容の確認画面となりますので、確認後に「インスタンスの作成」から進みましょう。


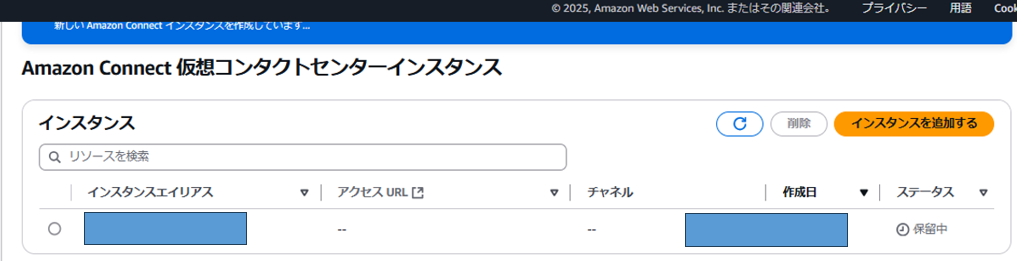
コールセンターが作成されるのを待ちましょう。

正常に作成されました!
コールセンターインスタンスは用意できましたので、このインスタンスを利用して電話番号やコールフローの中身を続いて用意していくことになります。